
WordPress記事ごとのhead内に任意タグを追加する方法

milkcocoaで 「no permission」エラーが出る問題の解決法


このブログは、Wordpressレスポンシブテーマ「LIQUID PRESS(リキッドプレス)」の「SMART」を使用している。
国産で、SEO対策・ソーシャル連携・Microdataによる構造化(マークアップ)にも対応している有料テーマである。
このテーマで5ヶ月程運用してきたが、どの記事もgoogle検索結果のパンくずリストのリッチスニペットが表示されていないことに気が付いた。
ということで、色々悩んだ結果、テーマをカスタマイズしてMicrodataでの再構造化(マークアップ)を行ったので手順を残しておく。
目次
LIQUID PRESSは、国産のWordpress有料テーマである。
主な特徴は、以下の通りである。
(※)テーマによって搭載されていない場合あり
用途に応じた複数のテーマが用意されており、このブログはSMARTを使用している。

構造化マークアップとは、HTML内の情報が何を意味するのかを決められたフォーマットで印を付けていく技術だ。
そんな印を付けてどんなメリットがあるのか…簡単に言うとアレだ、SEO対策。
Googleも構造化を推奨している。
要は、WEBサイトの内容を機械に確実に理解してもらう為の対策である。
例えば「この文字列はパンくずリストです」といった具合にマークアップする。
すると機械は文字列をパンくずリストとして理解し、検索結果に反映してくれる。
この反映された検索結果こそがリッチスニペットってやつだ。
で、このテーマは構造化されているので、検索結果にパンくずが表示されるはずなのだ。
だがしかし、待てど暮らせど全ての記事で表示されない。
(※注:正しく構造化していても、必ずリッチスニペットで表示されるとは限らない)
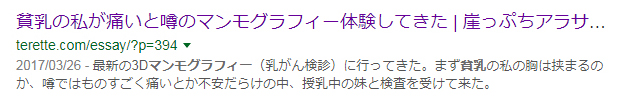
●検索結果に反映されない(まんまURLが表示される)

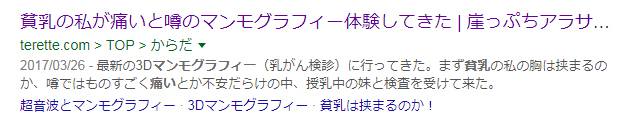
●反映されるとこんな感じ(URL部分がパンくずリストになる)

さて、どうしよう。
ということで、今回LIQUID PRESS SMARTのテンプレをカスタマイズして再構造化を行った。
構造化を行う方法はいくつか存在する。
基本的にはどれを使ってもいいわけだが、環境などに合わせて選択すると良い。
こちらのHTMLに書き込んでいく方法が一般的であるが、ある程度知識が必要で敷居が高い。
使用できるフォーマットは3種類ある。
JSON-LDはGoogleが最も推奨しているフォーマットだ。
<例>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
{
"@type": "ListItem",
"position": 1,
"item":
{
"@id": "http://terette.com/",
"name": "terette.com"
}
},
{
"@type": "ListItem",
"position": 2,
"item":
{
"@id": "http://terette.com/essay/",
"name": "TOP"
}
},
{
"@type": "ListItem",
"position": 3,
"item":
{
"@id": "http://terette.com/essay/?cat=27",
"name": "からだ"
}
}
]
}
</script>
これで問題なく実装できるならJSON-LD一択でいいんじゃないだろうか。
他のフォーマットは、文字列に直接マークアップしていくのに対して、JSON-LDは実際の文字列とは切り離して記述できる。
ソースが長ったらしくならないのも魅力的だ。
私は今回、JSON-LDを採用しブログ記事ごとのHEAD部分に構造化データを書き込んでいくつもりでいた。
前記事「WordPress記事ごとのhead内に任意タグを追加する方法」
しかし「コレ…カテゴリ変更したらクッソ面倒なことになるな…」と思って断念した。
そんなことをせずとも、WordpressでJSON-LDを実装する方法もある。
functions.phpにコードを足せば良いのだ。
しかし…私にはそのコードが書けない。
というか、コピペしていいよと公開してくれている記事も見つけたが、コレじゃない感…。
ので、JSON-LDは一旦諦めた。
microdataは実際にパンくずリストを表示させる箇所のソースに直接マークアップしていく。
<例>
<ul class="breadcrumb">
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"><a href="http://terette.com/essay" itemprop="url"><span itemprop="title">TOP</span></a></li>
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"><a itemprop="url" href="http://terette.com/essay/?cat=27"><span itemprop="title">からだ</span></a></li>
<li class="active">貧乳の私が痛いと噂のマンモグラフィー体験してきた</li>
</ul>
自分的にはコレ、ソースが長ったらしく見にくくなるので好みではない。
しかし、LIQUID SMARTのテーマはもともとmicrodataが採用され実装されていた。
(反映はされなかったが)
まぁなので、もともとのテーマのphpファイルの記述内容を「ここを…チョコっと、こうしたらどうだろうか」と編集したらすぐにリッチスニペット表示されるようになったので、次項目で編集箇所を記載しておく。
RDFaに関しては、やや古いフォーマットらしくあえて採用するメリットがないと思って何も調べていない。
microdataと似たようなものではなかろうか。
いや、知らないけど。
事情があってHTMLに直接構造化データを書き込めないユーザーに用意されているツールだ。
Google Search Console(昔のウェブマスターツール)にログインして、データハイライターという機能を使って簡単にページのマークアップができる。
データハイライターの使い方はググればいくらでも出てくるので割愛する。(面倒なだけ)
実際にテーマのパンくずリストを構造化しなおした手順を記しておく。
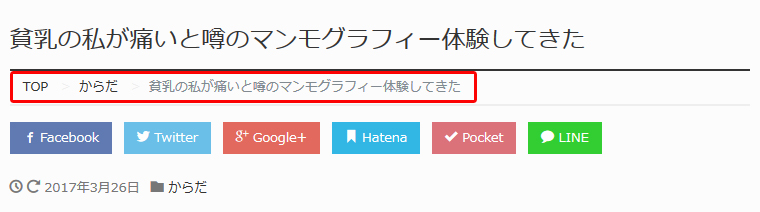
このテーマのパンくずリストは記事タイトル直下のこの部分である。
このパンくずリストをカスタマイズするには、page.php(固定ページ)とsingle.php(投稿ページ)を書き変える。
↓これがパンくずリスト↓

LIQUID SMARTは有料テーマの為、元のソースコードは公開できないがpage.phpの17~21行目あたりの<ul>~</ul>の部分を書き変える。
<ul class="breadcrumb">
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"><a href="<?php echo home_url(); ?>" itemprop="url"><span itemprop="title">TOP</span></a></li>
<?php if($post->post_parent){ echo '<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"><a href="'.$cat_slug.'" itemprop="url"><span itemprop="title">'.$cat_name.'</span></a></li>'; } ?>
<li class="active"><?php the_title(); ?></li>
</ul>
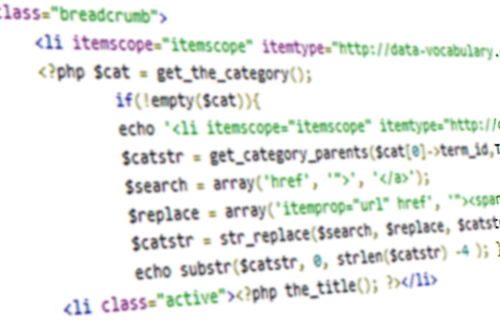
次に、single.phpの14~25行目あたりの<ul>~</ul>の部分を書き変える。
一応作業としてはこれで完了だ。
<ul class="breadcrumb">
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"><a href="<?php echo home_url(); ?>" itemprop="url"><span itemprop="title">TOP</span></a></li>
<?php $cat = get_the_category();
if(!empty($cat)){
echo '<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb">';
$catstr = get_category_parents($cat[0]->term_id,TRUE,'</li><li>');
$search = array('href', '">', '</a>');
$replace = array('itemprop="url" href', '"><span itemprop="title">', '</span></a>');
$catstr = str_replace($search, $replace, $catstr);
echo substr($catstr, 0, strlen($catstr) -4 ); } ?>
<li class="active"><?php the_title(); ?></li>
</ul>
正しく構造化されているかどうか、Google Search Consoleで確認することができる。
メニューの中の「検索での見え方」>「構造化データ」を開くと、構造化データの一覧が表示される。
データタイプ「Breadcrumb」のリストが問題なければ、あとは実際に検索してみてリッチスニペットで表示されているか確認できるはずだ。