


WordPressテーマ「LIQUID PRESS」のパンくずリストを再構造化

milkcocoaで 「no permission」エラーが出る問題の解決法


Wordpressはheader.phpでhead内に任意のタグを挿入できる。
しかしこの方法ではサイト全体に反映されてしまう。
訳あって、記事ごとのhead内に任意タグを追加したいなぁと思って調べてみた。
プラグインは見つからなかったが、Wordpressのカスタムフィールドを使う方法が見つかった。
テーマ関係なく非常に簡単に実装できたので、覚書として残しておく。
いやぁ、今回なんで記事ごとのhead内に追記したかったかというと。
実はこのブログテーマは構造化対応されているハズなんだが、パンくずリストがgoogle検索結果に反映しなかったのだ。
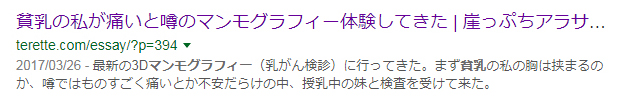
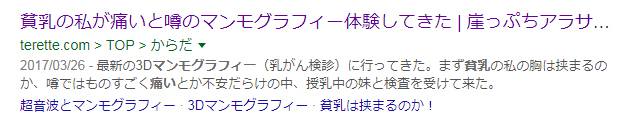
構造化(マークアップ)していない場合の検索結果がこちら。
URLむき出し。
パーマリンク初期設定だから、ちょーダッセェ…。

で、構造化(マークアップ)とは「これはパンくずリストです」とか「これは著者の名前です」とか目印を付けて機械が理解できるようにする技術だ。
構造化はgoogleが推奨しており、SEO対策としても有効だ。
構造化しておくと、google検索結果にリッチスニペットで表示されるっつー恩恵もあり、クリック率向上の効果を期待できる。
パンくずリストもそのリッチスニペットのひとつである。
しっかり対応できていれば、URLだった部分がこのようにパンくずで表示される。

で、このテーマもパンくずのところはMicrodataでマークアップされているのだが、検索結果に反映されない。
Google Search Consoleで確認したら、一応パンくずリストとして認識はされているみたいなのに…。
それでまぁ、原因を特定するよりhead部分にJSON-LDで構造化データを書いてしまえと。
思った次第である。
結果、これを試して反映されたにはされたんだが。
将来カテゴリ変更とかしたときに、クッソ面倒なことになるのでやめたのだ。
これに関しては、結局テーマのカスタマイズをしてMicrodataでマークアップしなおした。
近日別途記事にしておこうと思う。
まず最初に、functions.phpというファイルに設定を追記する。
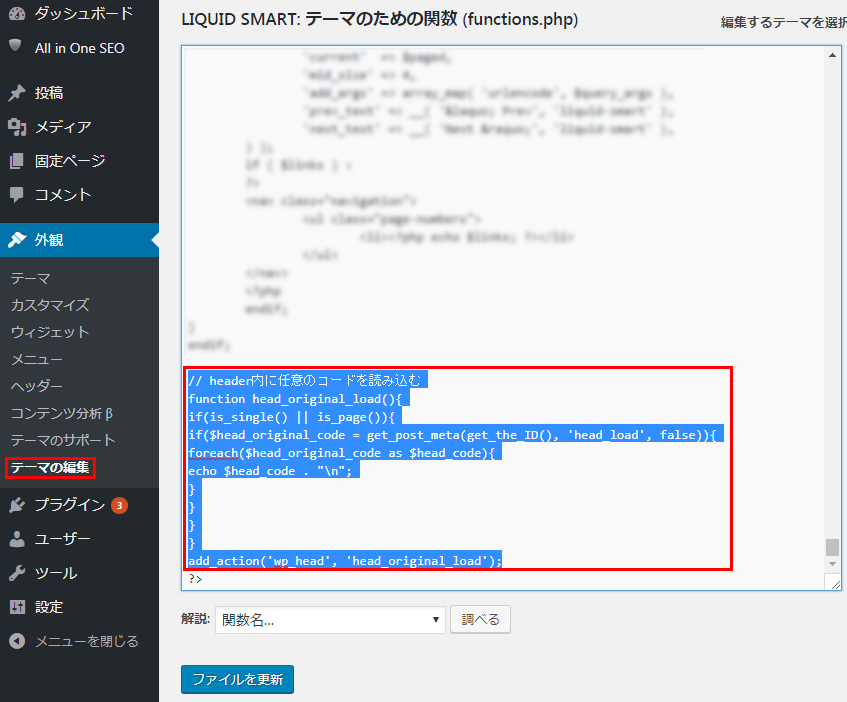
Wordpress管理画面の「外観>テーマの編集>functions.php」を表示させる。
カスタムフィールドの値に記述した内容が、記事ページのhead内に挿入されるように以下のコードを追記する。
追記した場所は私の場合、functions.php一番下の行の ?> 直前だ。
// header内に任意のコードを読み込む
function head_original_load(){
if(is_single() || is_page()){
if($head_original_code = get_post_meta(get_the_ID(), 'head_load', false)){
foreach($head_original_code as $head_code){
echo $head_code . "\n";
}
}
}
}
add_action('wp_head', 'head_original_load');

今回、こちらの記事を参考に、コードは丸コピさせていただいている。
wordpress-custom.comのこしもあんずさんありがとうございます。
「記事やページごとにhead内にタグを追加するカスタマイズ方法」
次に、実際head内に任意のタグを追加する。
まず追加したい記事の「投稿の編集」ページを開く。
カスタムフィールドの項目は、デフォルトでは表示されていないので、これを表示させる必要がある。
画面左上にある「表示オプション▼」をクリックするとパネルが展開されるので、ここで「カスタムフィールド」にチェックを入れる。

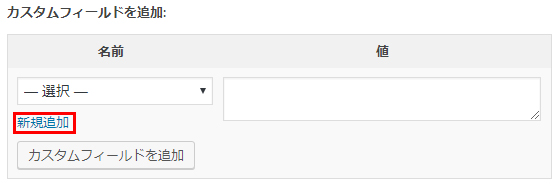
次に、カスタムフィールドの「新規追加」を行う。
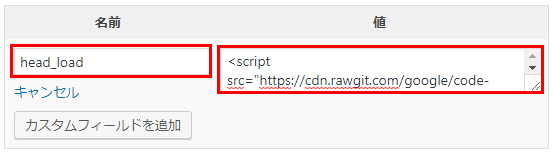
名前は「head_load」に設定し、値に任意のタグを記述。

↓

で、更新を行えばOKだ。
次からは「新規追加」を行わなくても、カスタムフィールド設定のプルダウンから「head_load」を選択できる。
ちなみに、私はJSON-LDの構造化データをここに記述しようとして結局やめた。
しかし、本記事のようにブログ記事内にソースコードを記述するためのスクリプトを読み出すのに重宝している。




いままでbody内に無理やり入れていたタグが綺麗に反映されました。
大感謝です。
>えすさん
コメントありがとうございます。
お役に立ててよかったです^^
ありがとうございます。解決しました。
今までheader.php 内に記述していたのですが、いつのまにか反映されなくなっていて。
色々試していたけど解決できずにいました。サイトをいろいろ検察していて、ようやく本サイトにたどりつき、すぐに解決できました。
>とげうおさん
コメントありがとうございます!
お役に立てたようでよかったです^^